Search Widget Quick Start
Easy-to-use Google Geocoding Search Box & Woosmap Recommendation Javascript WidgetThis API has been deprecated and replaced with MultiSearch JavaScript Library.
Introduction
The Woosmap Search Widget aims to ease the embedding of a location search box and recommended store in your website. It’s a lightweight JavaScript library to quickly implement Google Geocoding and Woosmap Recommendation. Feel free to fork it and download it from our Woosmap GitHub organization, or use the hosted and updated online version.
<script src="https://sdk.woosmap.com/searchwidget/woosmapsearchwidget.js"></script>
To instantiate the Search Widget, you need to build a new RecommendationPlugin object .
This constructor take 2 arguments:
- the HTML Container selector (e.g.
'#HTMLcontainer') where the search box and recommended store attributes will be displayed. - a JSON Config Object (e.g.
{"woosmapKey":"xxxx"}) to specify all wanted settings.
new wgs.searchwidget.RecommendationPlugin('#HTMLcontainer', {"woosmapKey":"xxxx"});
Please, refer to the Sample Usage to see full widget integration.
Settings Overview
Please refer to the Search Widget Reference to see all adjustable settings. Below is a summary of mandatory parameters. Be aware that the Woosmap Automatic Recommendation is disabled by default. See User Privacy and Automatic Recommendation topic to understand how to deal with this feature.
Woosmap Settings
You need to specify at least your Woosmap Public Key (e.g. {"woosmapKey":"woos-cf14e463-xxx-xx"}).
Google Settings
Specify your Google Client ID (e.g. {"google":{ "clientId": "gme-mycompany"}}).
Translations Settings
The tool can be displayed in different languages. Define the preferred lang parameter when building your config object (e.g. {"lang": "en"}). and set the following key parameters.
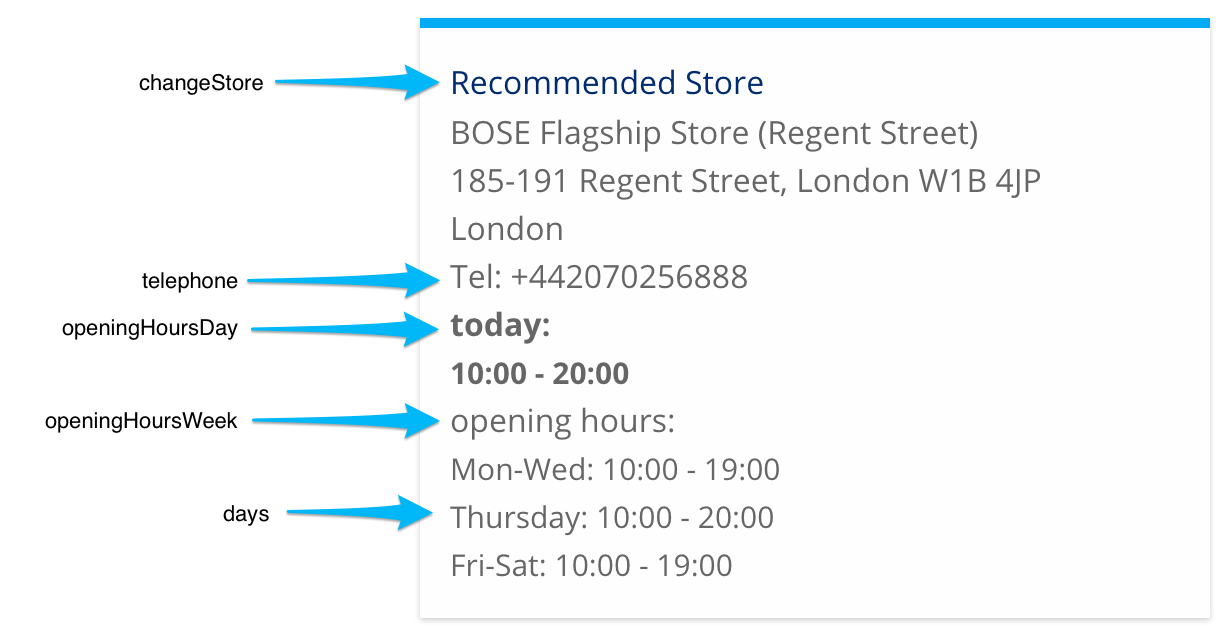
Summary Store Attributes

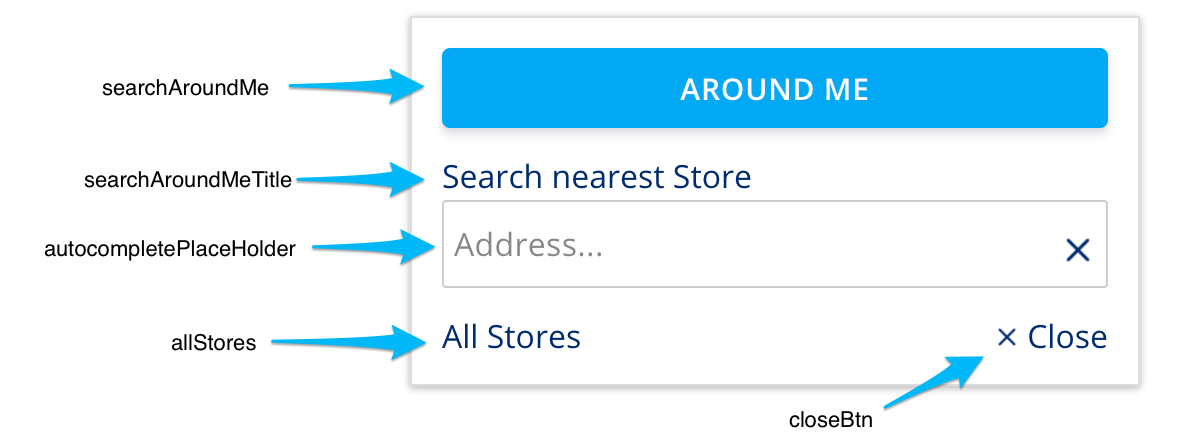
Search Store

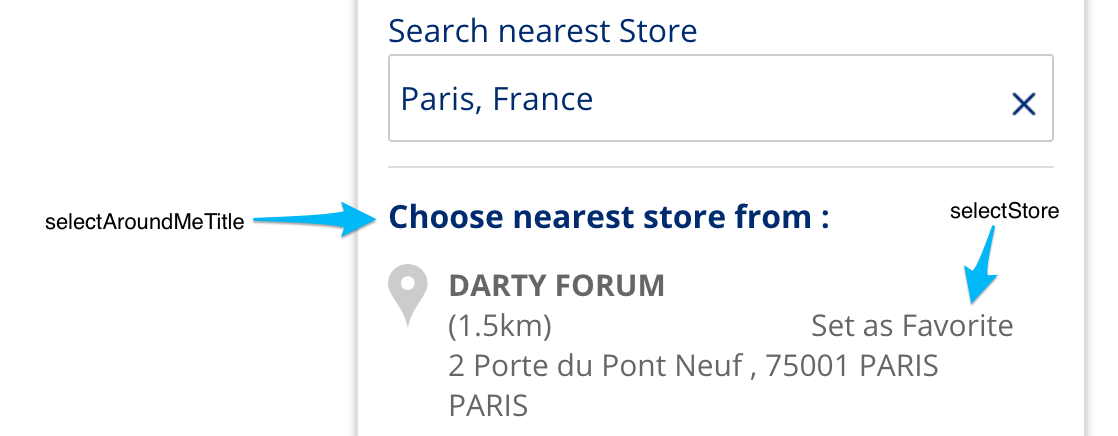
Store Selection

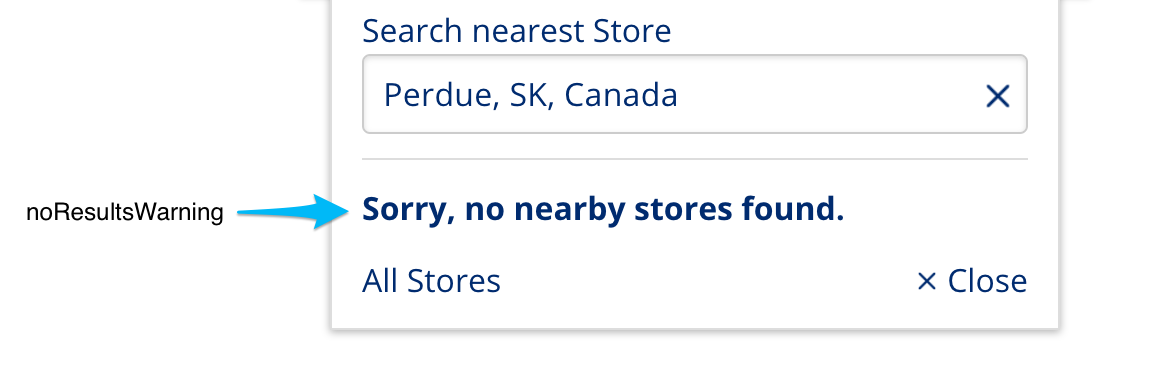
No Results