Build a store locator using Woosmap JS API
This guide will walk you through how to create a store locator map using Woosmap Store Locator JS API.You’ll be able to search locations nearby a locality, browse them from a sidebar and select a specific store to view more information. Selecting a marker on the map will highlight the selected store on the sidebar.
This tutorial focus on the use of the Woosmap JS API. Before hand, you’ll need familiarity with front-end development concepts.
- App on Github: woosmap-starterkit-storelocator
- Fullscreen demo: https://demo.woosmap.com/storelocator/
Overview
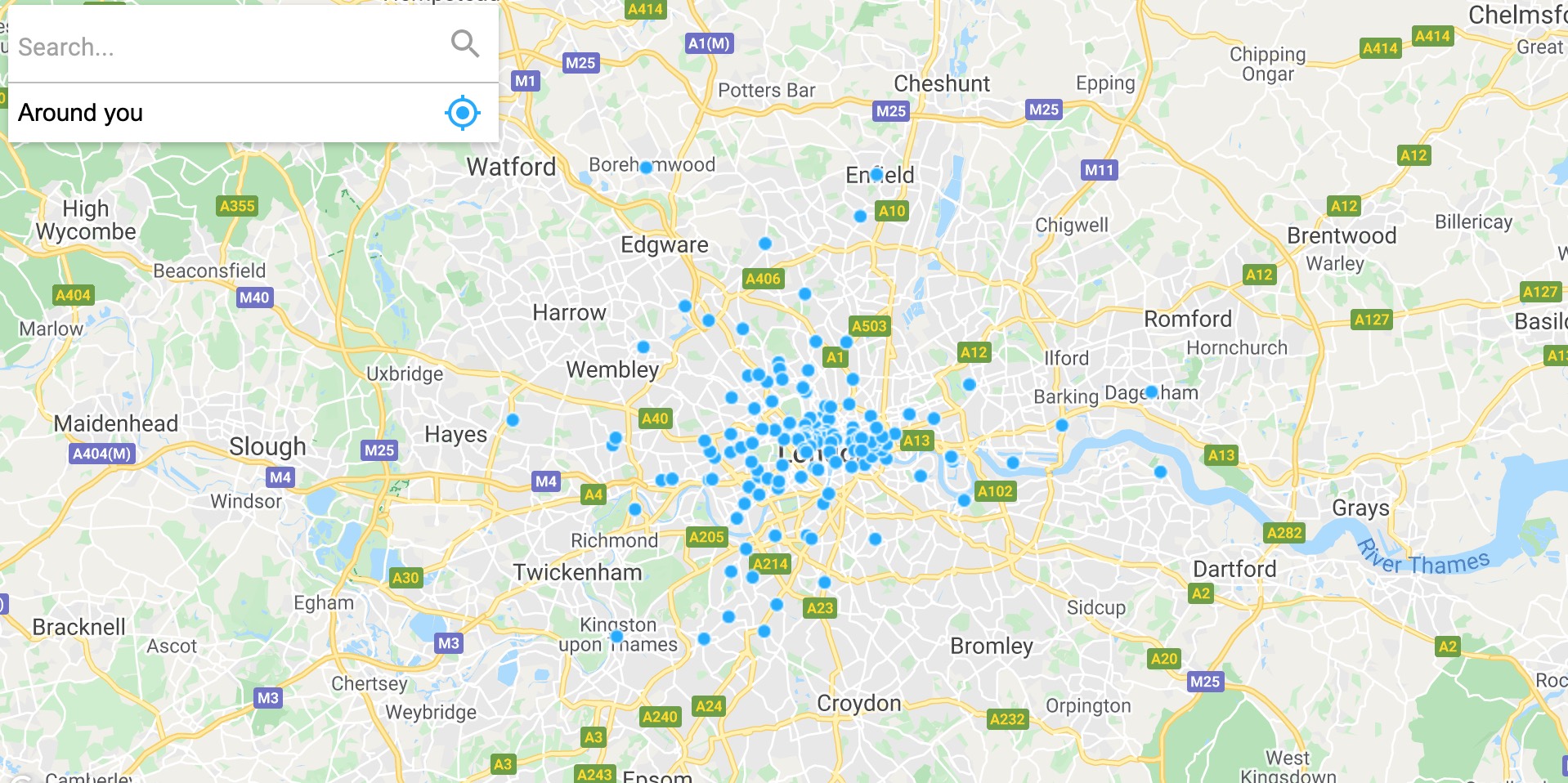
The app displays Starbucks as an example. They have a healthy number of locations with relevant attributes such as opening hours, amenities (tags), address, contact, …
This guide shows you how to use Woosmap JS API to build an interactive web map. If you’re new to Woosmap JS API, you might want to read our guide on Woosmap Developers Doc first.
Getting Started
There are a few resources you’ll need before getting started:
Woosmap Project
If you haven’t created a project yet, you need to create one. Projects are containers for your Assets and associated analytics usage. On the console home page, click on the button. You’re prompted to input the name and domains corresponding to the allowed referrers where you’ll embed Woosmap.
For this project, you’ll used webpack-dev-server which provides you with a simple web server and the ability to use live reloading. We recommend that you allow host 127.0.0.1 and localhost.
Google Maps API Key
Google Maps API key restrictions are settings you apply to an API key that limit which applications, APIs, and SDKs can be used with that key. Check how to create this API Key. starbucks_import_london.json
Data
We collected some of Starbucks’s locations and marked up the data in JSON format expected by Woosmap API.
Here is an extract for London city you’ll work with. Starbucks London.
You can push this dataset with Woosmap Console. Navigate to your newly created project on entry menu “Assets” and click the button
Once done, you’ll have a look at the data under “Widgets” tab