Use Woosmap Store Locator JS API in a React app
Create a React web app that uses Woosmap Store Locator JS API to render stores on a map.This tutorial is outdated and will be taken down shortly. To integrate Woosmap Map with React, please use the Woosmap Map JS library. You can refer to this code sample for guidance: React Map Basic.
React is a popular JavaScript library used for building user interfaces or UI components. Although the Woosmap Store Locator JS API does not offer any npm package, you can easily integrate it in your React app.
This guide will walk you through how to create a React web app using Woosmap Store Locator JS API to render a map, display your stores on top of it and display the stores attributes when a user interacts with the markers. We are putting this tutorial to help you create more complex Store Locator React apps.
- GitHub Project: https://github.com/woosmap/woosmap-react-examples
- Woosmap Store Locator JS API : developers doc
Prerequisites
- A Woosmap Public API Key. Get it on your dedicated project through the Woosmap Console.
- Woosmap Store Locator JS API. Woosmap Store Locator JS API is a JavaScript library used for building Store Locator web apps.
- An IDE or a text editor. Use the IDE of your choice for writing HTML, CSS, and JavaScript (Sublime Text and Visual Studio Code are both strong free text editor).
- Node.js and npm. To run the commands necessary to run your React app locally, install Node.js and npm.
- Working familiarity with React. You don’t need to have a lot of experience using React to complete this tutorial, but you should be familiar with the underlying concepts and workflows.
Overview
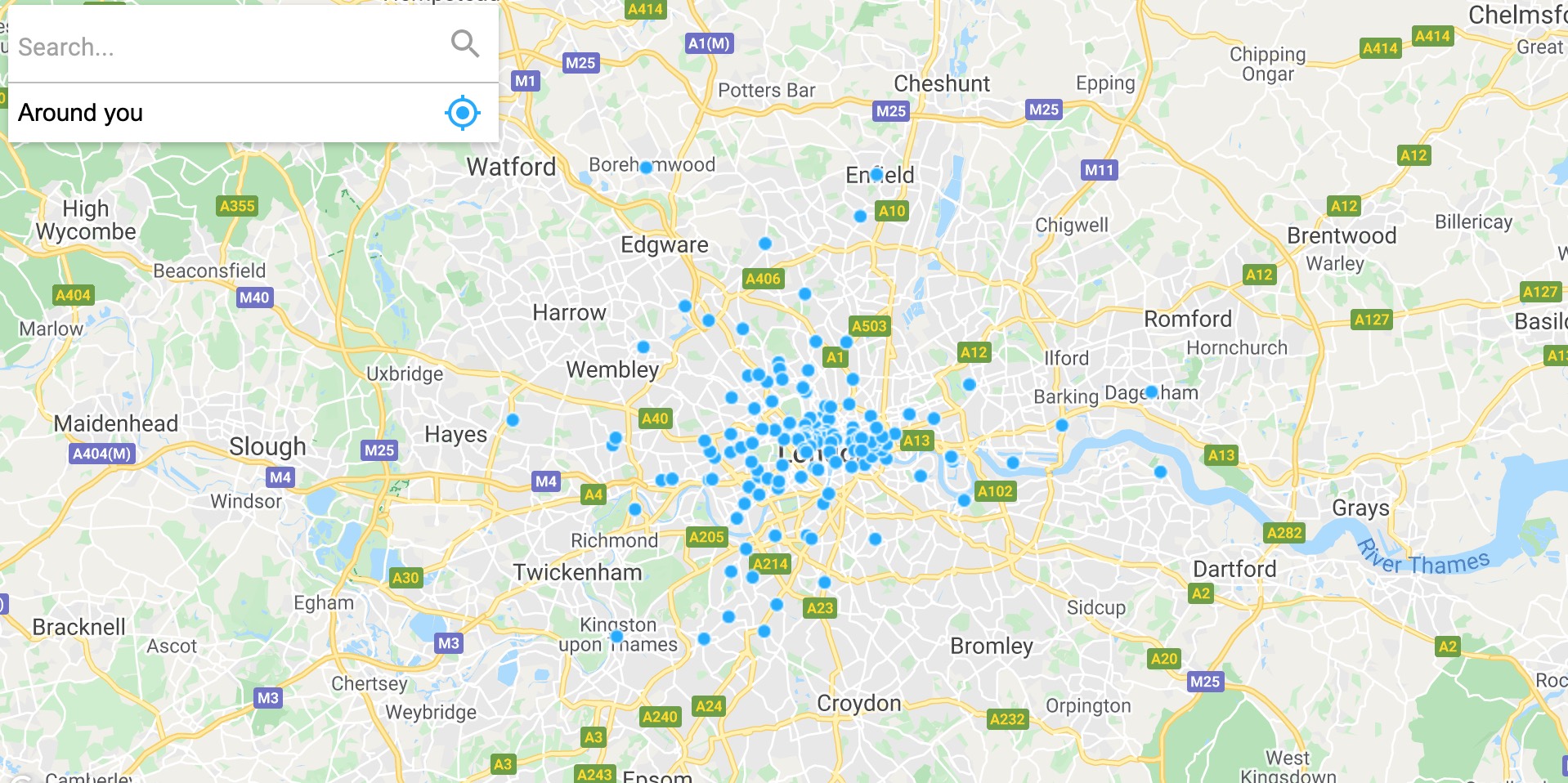
The app displays Starbucks as an example. They have a healthy number of locations with relevant attributes such as opening hours, amenities (tags), address, contact, …
This guide shows you how to use Woosmap JS API to build an interactive web map. If you’re new to Woosmap JS API, you might want to read our guide on Woosmap Developers Doc first.
Getting Started
There are a few resources you’ll need before getting started:
Woosmap Project
If you have’nt created a project yet, you need to create one. Projects are containers for your Assets and associated analytics usage. On the console home page, click on the button. You’re prompted to input the name and domains corresponding to the allowed referrers where you’ll embed Woosmap.
Google Maps API Key
Google Maps API key restrictions are settings you apply to an API key that limit which applications, APIs, and SDKs can be used with that key. Check how to create this API Key. starbucks_import_london.json
Data
We collected some of Starbucks’s locations and marked up the data in JSON format expected by Woosmap API.
Here is an extract for London city you’ll work with. Starbucks London.
You can push this dataset with Woosmap Console. Navigate to your newly created project on entry menu “Assets” and click the button
Once done, you’ll have a look at the data under “Widgets” tab